I led the creation of a scalable design system, establishing a foundation for user-centered design and enabling teams to create accessible, consistent EV driver-focused content with ease.
Design Systems / Figma / UX/UI Design / Front-end Development / Documentation / Cross-functional Collaboration
Reel
Brief
Creating new consumer-facing pages was a slow and fragmented process. Product marketing managers relied on Word docs and static mockups, while developers recreated UI patterns from scratch. Without a central resource to unify designs, code, and content, teams struggled to meet the growing demand for industry guides, EV education modules, and product pages.
My Role
As the lead designer and front-end developer, I overhauled our design and development workflows by introducing Figma, converting outdated Sketch files, and creating a scalable design system. I led both the design and front-end development of reusable modules, bridging the gap between teams and ensuring consistent, efficient page creation.
Highlights
Challenges
Accessibility Barriers
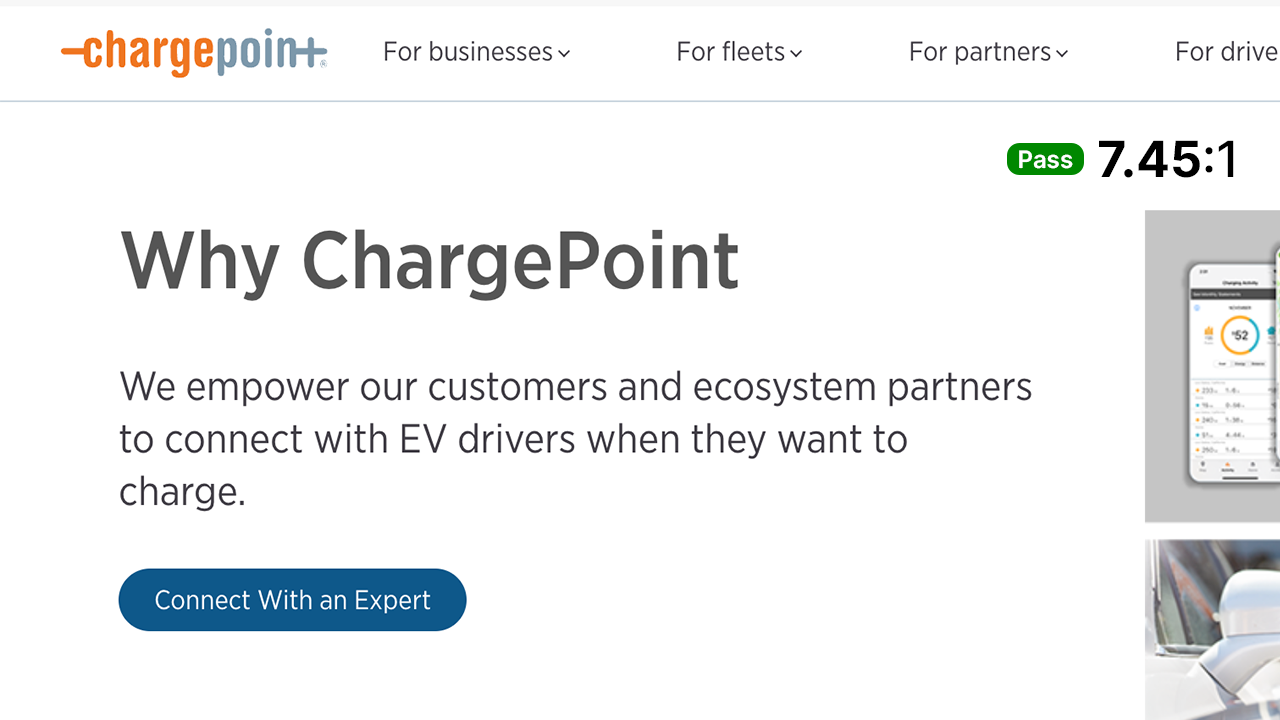
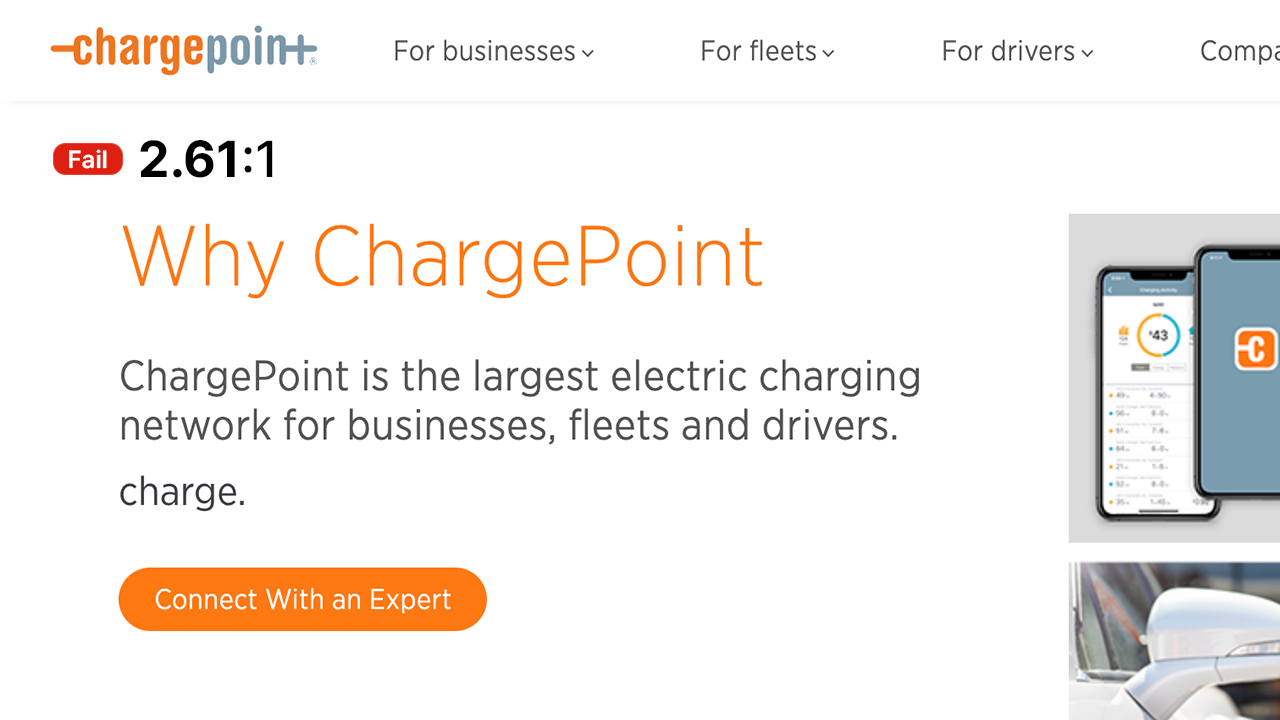
Brand colors and typography designed for print, like thin, bright orange fonts, compromised accessibility and readability on the web.
Scaling Content
As EV adoption rose, we needed to update and launch educational content, like FAQs and charging maps, much faster.
Inconsistent Branding
Without a central system, maintaining a cohesive, trustworthy brand experience was challenging.
Fragmented Assets
Designs lived across Sketch files, PDFs, Word docs, and emails, slowing revisions and causing confusion for PMMs and developers.
Slow Iterations
Without shared components, building a single new page could take days instead of hours.
Limited Adaptability
Outdated workflows made it hard to highlight new incentives or tech advances, leaving EV drivers behind on the latest info.
Approach
User-Centered & Accessible Design
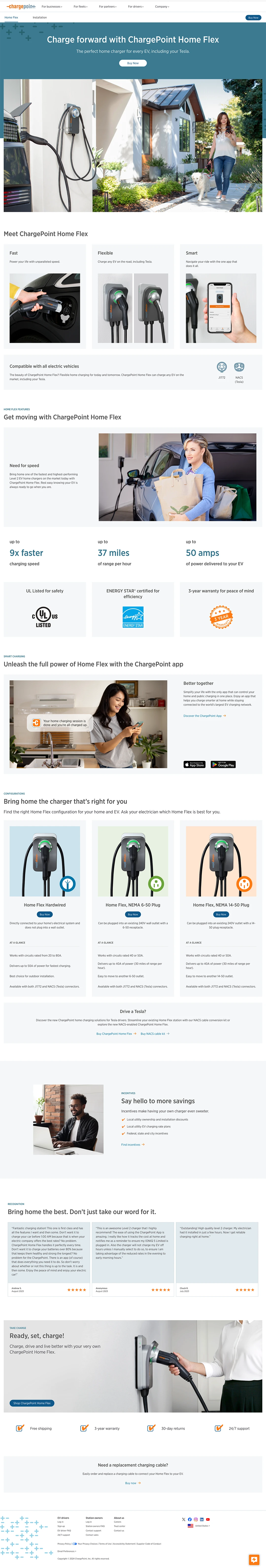
Enhanced EV driver content with accessible contrast, engaging illustrations, and user-friendly patterns for seamless navigation.
Figma Integration
Moved all designs into Figma, reducing asset search time and enabling real-time collaboration across teams.
Reusable Components
Built modular Drupal components with developers, speeding up future builds and ensuring consistency across pages.
Utility-First Development
Implemented utility classes for faster development and easier maintenance, enabling consistent theming and seamless color updates.
Responsive Design
Optimized pages for seamless usability across mobile, tablet, and desktop, ensuring consistency on all devices.
Illustrations & Colors
Introduced vibrant illustrations and dynamic color schemes to make EV driver content visually engaging and appealing.
Page Builds
Impact
4× Faster
Cut page build time from over a week to 1-2 days by leveraging reusable components from the design system.
Figma as Source of Truth
Centralized designs and content in Figma, ensuring all teams worked from the most reliable and up-to-date resources.
90% Reuse
Reusable components and tokens minimized redundant work, empowering teams to scale designs efficiently.
Trusted & Accessible
Unified branding and WCAG-compliant designs built user confidence while ensuring inclusivity for all EV drivers.
30% Engagement Boost
Improved EV driver engagement with a clearer narrative and CTAs, leading to over a 30% increase in page interactions.
Scalable Framework
Launched 10+ consumer, product, and flagship pages like the homepage and Why ChargePoint, adapting to evolving brand needs.
Takeaways
Team Alignment
Involving brand and other stakeholders early ensures smoother collaboration, reducing the need for major rework and fostering a unified vision.
Simplicity Matters
Focusing on simple, effective solutions respects the limited bandwidth of a busy team while delivering impactful results without overdesigning.
Scaling Design
Even with limited resources, combining design tokens, components, and clear documentation enables small teams to deliver polished work at scale.
Design System Foundations
Shared understanding and trust are built through well-structured components and robust documentation, providing a reliable foundation for collaboration.
Adaptable Systems
Flexibility baked into the system early on allows quick adaptation to new product requirements with minimal overhead.
Feedback Loops
Streamlining feedback and adhering to accessible design standards creates a sustainable foundation for long-term growth.